Assignment 3 - Tech Choices, Architecture Diagram, Roadmap
The intention of this assignment is to get an initial sense of the direction of your engineering focus. By now you should have had enough time with your teams to know what you’re building. Given the project and the skills in your team, the goal of this assignment is to choose a tech stack, design an architecture diagram for your application, and fill out a roadmap.
None of this is set in stone. These are initial plans and I will be highly sceptical if they are executed exactly as you plan here. The idea of this assignment is to get an initial sense of what you intent to do, the scope of work, and start planning the rest of the terms work.
Since you can change your decision from this initial starting point, you should keep track of it. You will be expected to record in some way why the pivot happened and what caused the pivot to happen. A GitHub issue is a recommended place to record this decision.
You will be expected to work together and submit this assignment as a team. Anyone can submit it, I suggest using an issue on the team repo you created in A1 to coordinate that submission.
Requirements
- Develop at least 3 use cases and no more than 6 that you will implement for your MVP.
- These should be accompanied with low fidelity sketches of UI where possible to illustrate your meaning.
- They should take into account your tech stack and architecture diagram in points 2 and 3
- These should adequately describe the use case for the teaching staff to refer back to for marking the remaining assignments in this course.
- Use cases must be recorded in the team repository, under
product_reserach/use_cases.md - Use cases must be approved by CSC491/2600 teaching staff to be sufficiently complex for the course and sufficiently simple for the MVP stage of your product. This will happen in class, during Lecture 6
- Design your tech stack.
- Within your Github team repo, you will find an
architecture/adrsdirectory generated by the template. - Within
archiecture/adrs, fill out your team’s intended tech stack by decisions, one per ADR (Architecture Decision Review) markdown file. - These decisions may include tools you did not choose, or tools from which you are migrating
- It is required that these decisions are updated by adding new ones when you change your team’s stack. This acts like a ledger of decisions.
- Within your Github team repo, you will find an
- Based on your use cases, discuss the product requirements with all members of your team. Once that is complete, with the technical members of your team, design an intended architecture diagram
- The diagram should not be highly detailed as you have just started. You’ll be using this to help guide your work.
- It should include all pieces of your production infrastructure (emails, databases, caches, servers, email, background jobs, ML models, etc)
- Include a short write up explaining anything that is not obvious
- Roadmap
- Using the GitHub Projects feature, GitHub Issues, and GitHub Milestones record and intended roadmap.
- The roadmap should include implementation of all pieces of your infrastructure, testing infrastructure, and development environment. All items in your Stack Decisions should be accounted for as well.
- Setup a roadmap. The roadmap must go past the end of the term. The roadmap can include as much detail as you want with the following conditions:
- Pretend like you are planning a company, not a class project
- Must include your immediate next steps (short term up to end of the next month), medium term (up to 6 months in the future), and long term (6+ months).
- Must include plans to perform user research
- Must include low-fidelity plans for a launch date
- You fill in the gaps. Be careful not to go too detailed as we have limited knowledge still.
None of this information is set in stone. Provide a basic insight into your initial thought processes, change the repo and Stack Decisions as these insights evolve throughout the course.
Architecture Diagram
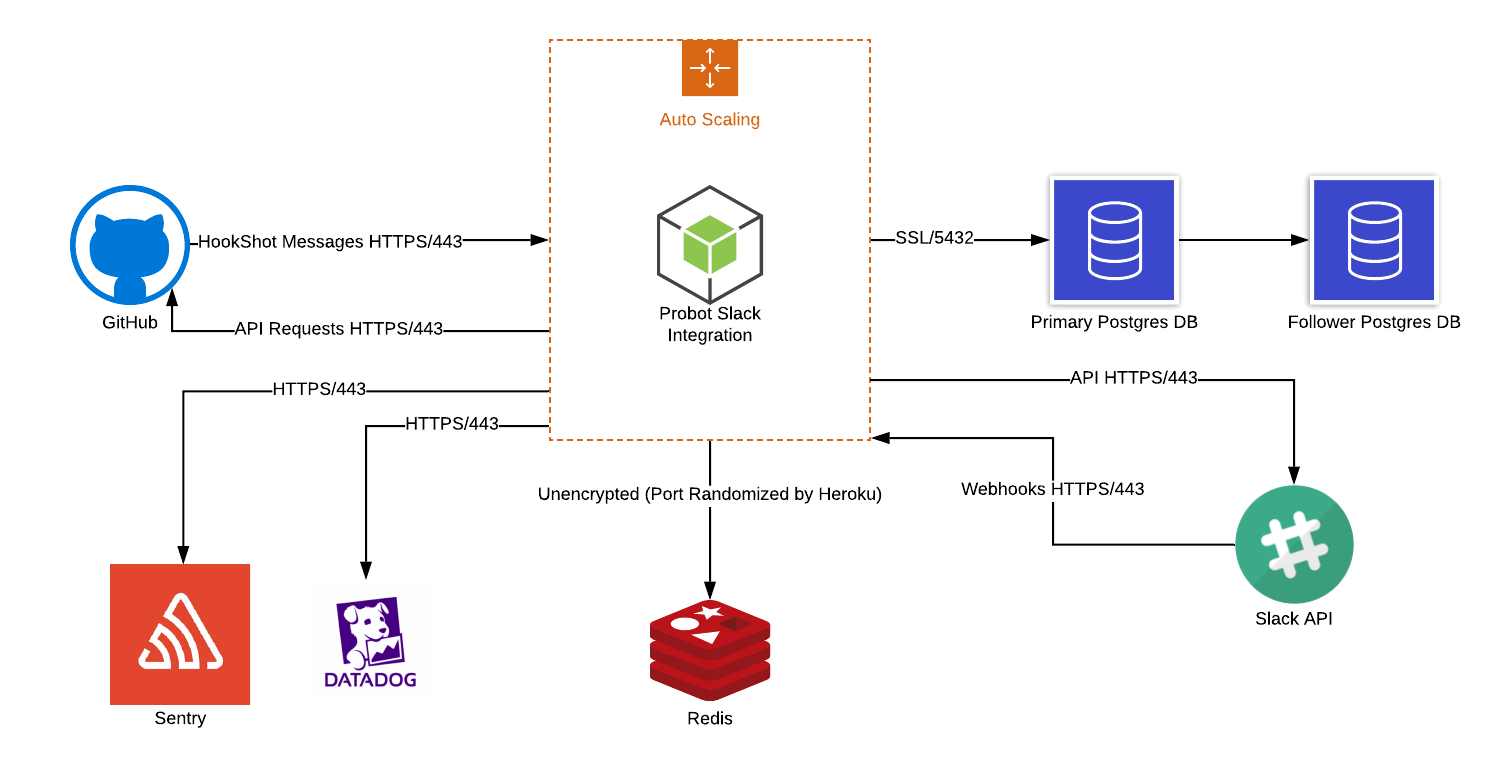
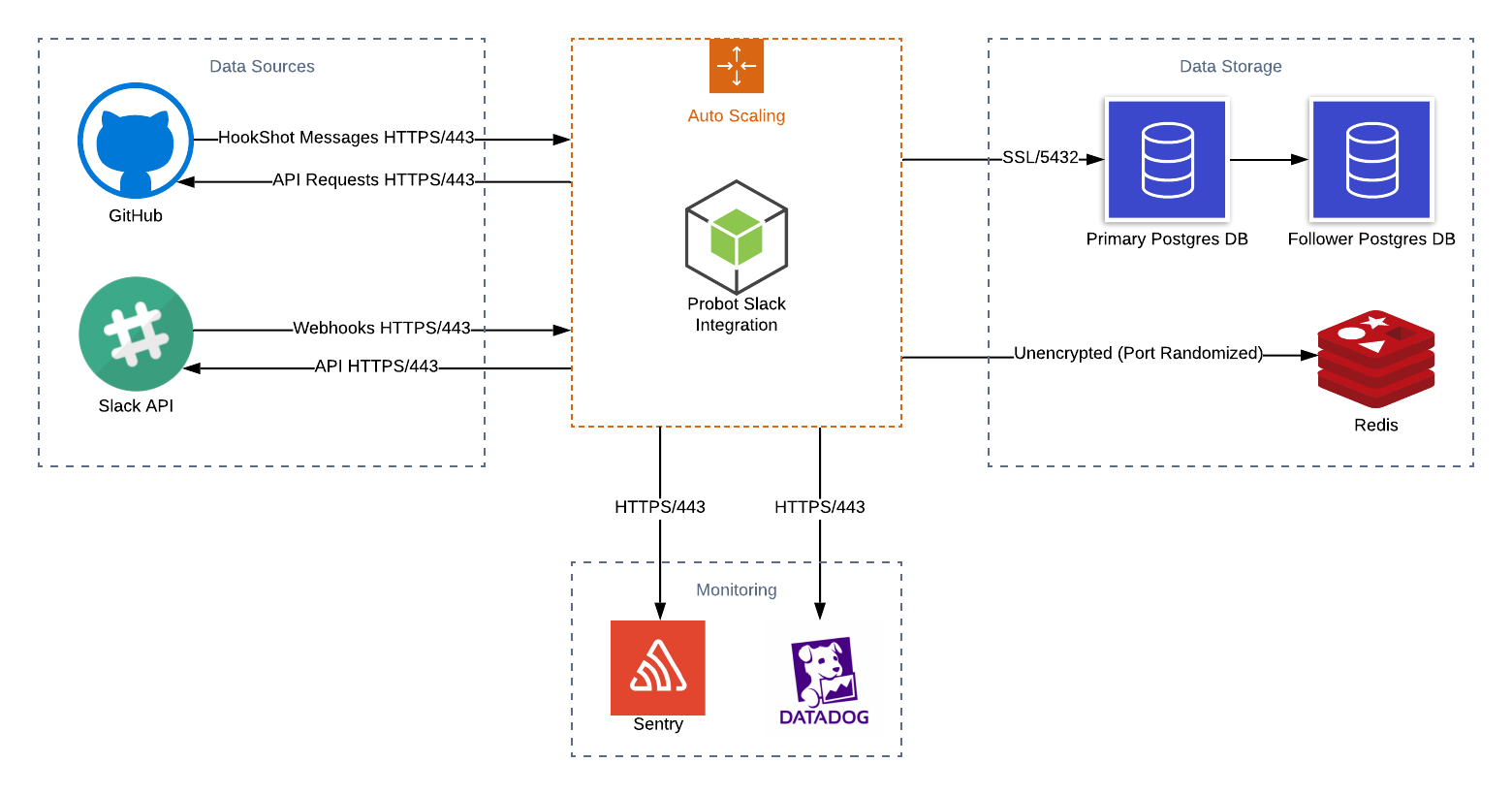
An architecture digram can be made in many different applications. Some common ones you’ll probably come across are LucidChart, Excalidraw, Figma (Jams), Google Drawing, and MermaidJS (programmatic, not super powerful). When it comes to your diagram, I expect it to make sense and be grouped logically. It should try to indicate similar pieces of the architecture and make the paths between nodes flow smoothly.
Below are 2 examples of the same architecture diagram. These are real diagrams that we made for the Slack Application at GitHub.
Your diagram should follow these same principles. You do not need to include pieces of your stack that don’t touch production (e.g. GitHub), but should include all tools that do (like monitoring). You can see an alternative format in the F2019 team Klutch (you should note this repo came from a previous iteration of this course, so some of the instruction was different. If you are unsure about something, err on the side of caution and use this term’s instructions or ask me).
What is the purpose of this assignment?
This assignment helps you plan out the main use cases of your application and scope down the amount of work you can realistically achieve. The architecture diagram and stack choices help you to choose a good path, and are exercises often seen in industry when starting new services.
We expect all CSC491/2600 students to actively participate and have thoughtful discussions around which technologies to choose. Best practices lessons should be watched first in order to effectively complete this assignment.
Submission
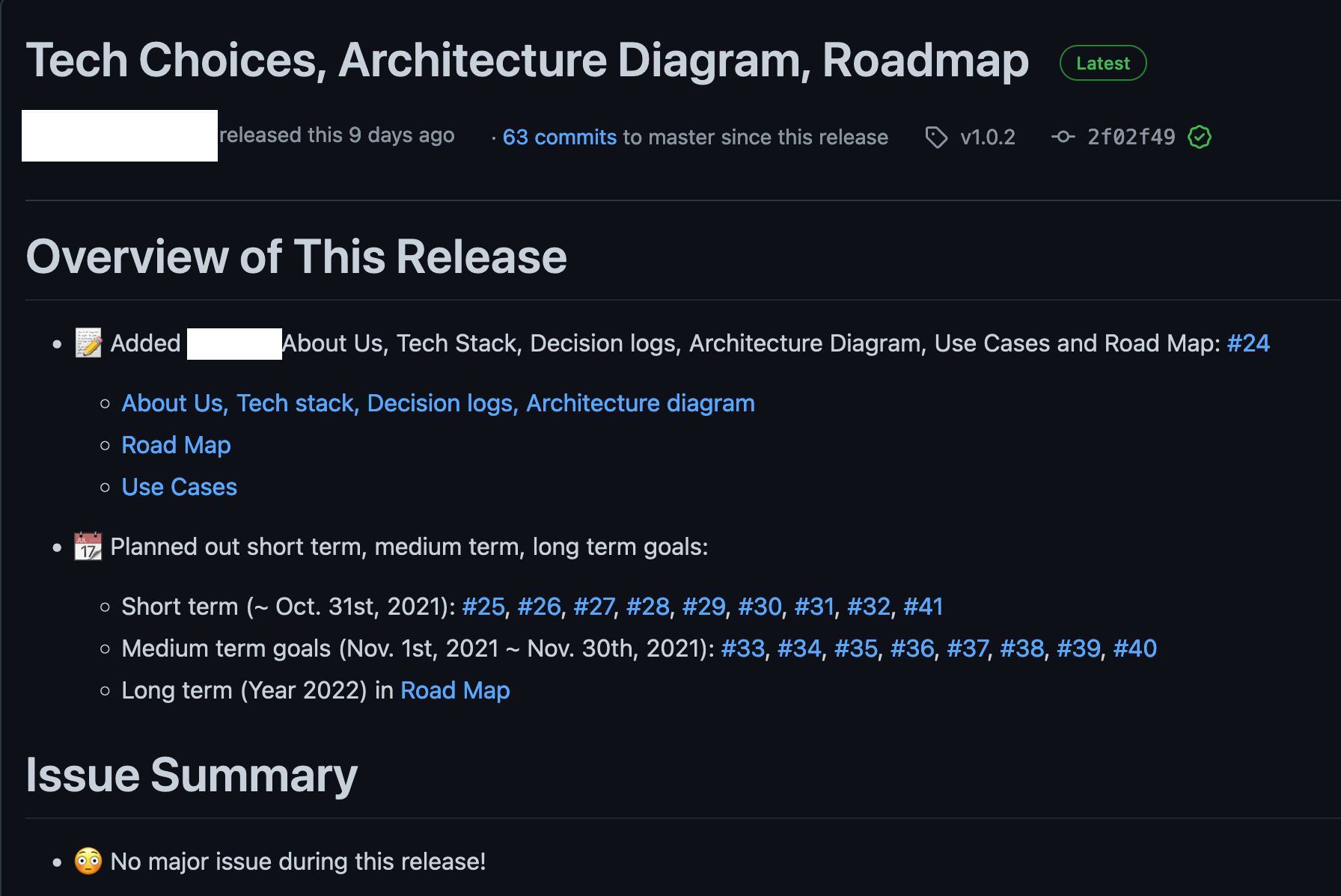
You must create a release on your repo. This will give us a snapshot in time and allow us to grade it. See release body criteria and example below. Assignments without a coherent release body that follow the instructions in this assignment will be rejected and marked 1 day late.
One member of your team (could be the team leader, or any other leader) must submit a link to the release in Quercus for ‘Assignment 3 - Tech Choices, Architecture Diagram, Roadmap’. Only one team member needs do this.
Assignments are always due at 11:59:59pm Eastern Time.
Release Body
Release bodies must include:
- Direct links to all submitted files
- A paragraph explaining the progress your team has made, and contents of this assignment
- Any additional paragraphs described in the assignment
- Summaries of issues made by your team since last release
- Summaries of changes to your roadmap, architecture, or use cases (changes to use cases must be approved by the instructor).

Questions or Concerns?
- I don’t like part of this assignment
- File an issue on this repo
- I need to clarify something about this assignment
- File an issue on this repo
- I need to clarify a question or ask something in private
- Email the course instructor or email the professor via the email on the homepage / README
Rubric
| Section | Description | Worth |
|---|---|---|
| Use Cases |
| 25.0 |
| Stack Decisions | Team describes the main technologies the team intends to use in the Github team repo. For every technology, there is also a decision record. Each decision provides thoughtful rhetoric on why this is a good decision for the team, leveraging ideas and concepts presented in lectures. | 20.0 |
| Architecture Diagram | Incorparting all parts of the technologies in your Stack Decisions and adding adequate detail inside of those technologies (e.g. don’t just list React server when there’s major components to list), design an architecture diagram in the software of your choice. Include it in the team repo as an image or a PDF. Diagram is clean and easily followed. Text can be sparingly leveraged. | 20.0 |
| Roadmap | Roadmap clearly captures in-depth details of the short term future (next few weeks), some light details about the medium term (towards the end of the term), and high level goals for the future (past the end of the term). Roadmap is defined in GitHub Issues and labelled using labels, milestones, or projects. Includes plans for user research. | 20.0 |
| Participation & Teamwork (Individual Grade) | Effectively worked as a team member and shared equitable work load during this assignment. Communication was regular and effective & acted in accordance with team principles. | 15.0 |
| Total: | 100 |
Notes
- Use cases will be approved during marking. You will be required to update them after submission if the use cases are not deemed acceptable. This will not impact your mark, unless it’s clear that little thought/effort was put into developing the use cases
- We must see issues from all students in 491, and comments from all students in your team (454 included). Failure for a collaborative approach to making issues may result in your grade being affected
- Issues cannot be just a title or title/1 sentence body. It is required that effort be put into the issues from all team members to show you are all planning. Check out this guide for help. This rule applies to all assignments going forward.
Rating Scale
This scale is used for each line of the rubric above.
| Rating | Result |
|---|---|
| Outstanding | 100% of pts |
| Strong | 80% of pts |
| Acceptable | 60% of pts |
| Insufficient | 40% of pts |
| Unacceptable | 0% of pts |