Assignment 7 - Software
This is the final project for the course. You will deliver a functioning proof of concept.
Requirements
- Code
- All code should be easily accessible in repos under the DCSIL organization (unless an explicit exception has been granted to your team).
- All repos should be linked to your team in your team’s Slack channel, in a Slack bookmark folder called “Repos”.
- All repos must have at least one tool to measure and/or enforce code quality as part of CI (e.g. linters, formatters, static type checking, Code Climate, etc).
- For each tool, write a few sentences explaining the choice of tool and what it accomplishes in terms of code quality for your team. If there is a quantifiable measure you get from the tool, note your current rating and whether it is satisfactory for the team as-is, or could use improvement.
- Include a link to an CI example run and the justification in the overall writeup detailed in requirement 8, under ‘Code Quality’.
- It is required that the software be easily accessible:
- If it is a web app, we should be able to visit a URL. Provide the teaching staff credentials with which to log in, if necessary
- If it is a desktop app, we should be able to install it with the Mac/Windows Installer. We can support Mac and Windows applications, Linux-only applications will not be accepted.
- If it is a mobile app, we should be able to install it with an iOS/Android installer. We can support iOS and Android to mark. Note: iOS can be a pain to deploy, as you need a certificate. Please record a video of the app in use if you do not have a certificate to available.
- If your app, or part of your software, does not fit in one of the above categories, then please speak with the instructor before submission
- If your app is not easily accessible, then you will receive a 0% for the evaluation of the running software
- There should be tests. The tests should be sufficiently covering your code.
- You must implement code coverage on your app and run it in CI.
- You must implement the code coverage uploading and code coverage in your CI.
- You can use any code coverage tool of your choice (e.g. pytest-cov plugin, Code Climate, Codecov)
- Include a link to an CI example run in the write up detailed in requirement 8, under ‘Code Quality’.
- There must be CI, Production, Exception Logging, and any requirements from previous assignments.
- The application(s) is/are mostly dynamic. An MVP has been delivered and the main functionality has been entirely implemented. Very little is static (other than docs, and other content that needs to be static).
- The application looks good and has a coherent layout and adheres to at least the
WCAG 2.0 checklist Level Ain this link.- Use this checklist to help you make sure you adhere to all requirements.
- A short video (~1.5 to 3 min) and a short write up (some bullet points explaining the video) has been provided that indicates the flows that have been implemented. Guide us in testing the apps out and seeing the amazing work you’ve done.
- The short write up should be adequately long enough to tell us what to expect and highlight what you think is important. It should be short and concise enough that we’re not bored reading it or lose understanding. (Tell a good story). Feel free to include images (and flow charts!!) if you feel they will help.
- The write up should be a markdown file in the repository or the body of the release. If it is a markdown file include the path in the release body
- The write up should include a ‘Code Quality’ section, as specified in requirements 1 and 3.
- While the video doesn’t require audio, I should be able to watch and follow along on the video so audio or text overlays are a must.
Submission
You must also create a release on your repo where the code is located.
This will give us a snapshot in time and allow us to grade it. See release body criteria and example below. Assignments without a coherent release body that follow the instructions in this assignment will be rejected and marked 1 day late.
The release does not need to include pull requests or commits from every member. The body does not even need any content, just ensure it is there and appropriately labelled.
One member of your team (could be the team leader, or any other leader) must submit a link to the release in Quercus for ‘Capstone Project: Software Submission’. Only one team member needs do this.
Assignments are always due at 11:59:59pm Eastern Time.
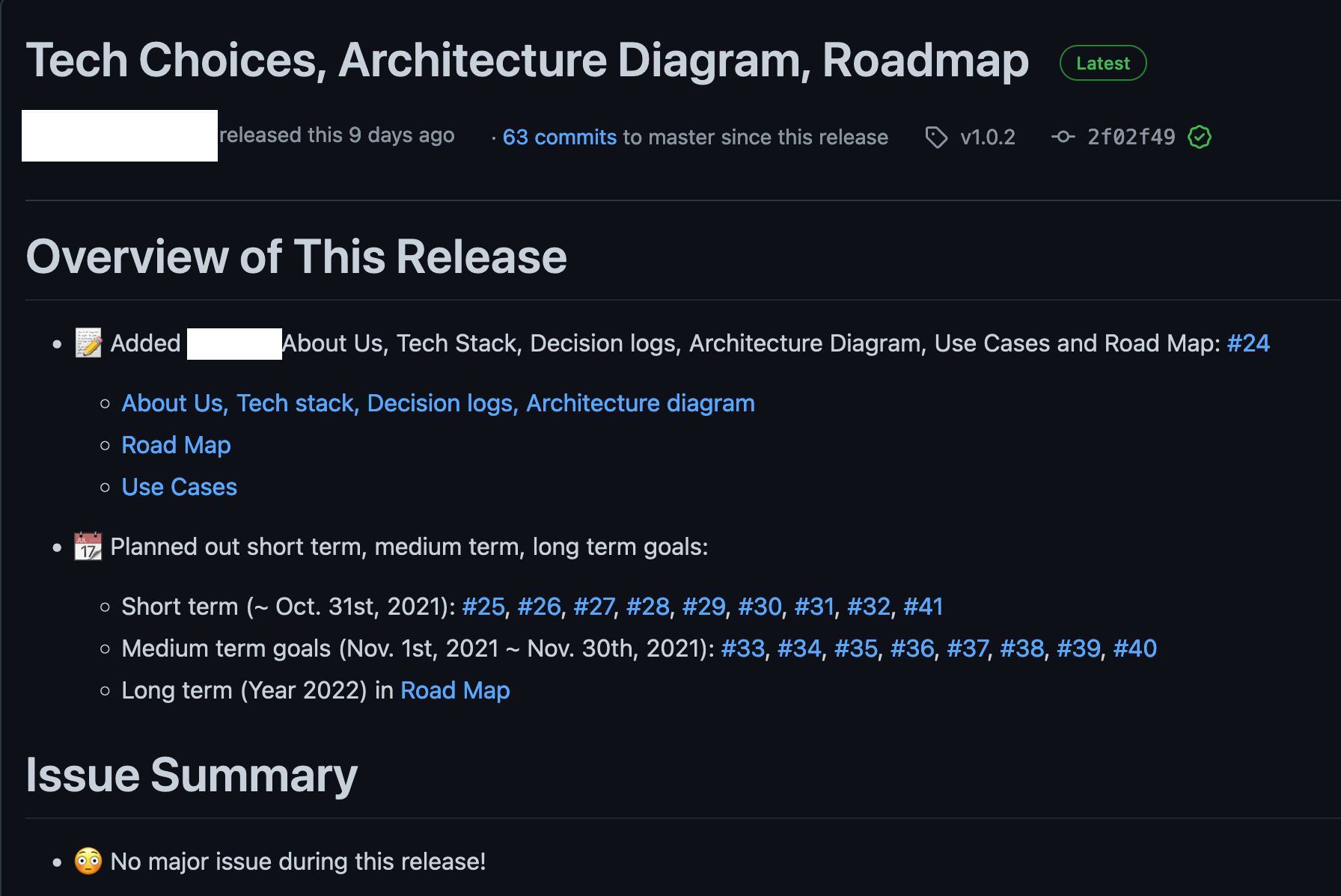
Release Body
Release bodies must include:
- Direct links to all submitted files
- A paragraph explaining the progress your team has made, and contents of this assignment
- Any additional paragraphs described in the assignment
- Summaries of issues made by your team since last release
- Summaries of changes to your roadmap, architecture, or use cases (changes to use cases must be approved by the instructor).

Questions or Concerns?
- I don’t like part of this assignment
- File an issue on this repo
- I need to clarify something about this assignment
- File an issue on this repo
- I need to clarify a question or ask something in private
- Email the course instructor or email the professor via the email on the homepage / README
Rubric
| Section | Description | Worth |
|---|---|---|
| [Product] Applications, Use Cases, and Dynamic Content | All applications present in the architecture diagram have a repository and an MVP is implemented. The product coherently functions (buttons do as expected, a user could reasonably answer questions they want to answer using the app) and achieves the intended goal. All main use cases/flows have been delivered and are functional. The majority of the content is functional and dynamic. The app(s) do not rely on hard-coded static data. Login credentials or registration system provided. Details listed in the release. | 40.0 |
| [Product] Design & Accessibility | The application has a consistent look and feel. You didn’t rely on default styles (see below). The flows are not incoherent. This will be a highly subjective area, so feel free to ask for advice before submission (please don’t ask the day before, or day of, submission). Checklist for accessiblity is filled out and submitted in the team repo | 10.0 |
| [Infrastructure] Test Coverage | Tests should cover at least 65% of your application as demonstrated by an example CI run using tooling of choice. | 15.0 |
| [Infrastructure] Code Quality | All repositories have at least one tool measuring or enforcing code quality, explained in the write-up under a ‘Code Quality’ section. | 10.0 |
| [Infrastructure] Operational Excellence | CI, Exceptions, Logging, and all other services listed in the requirements & service.yml example are all setup. Bootstrap script works. Service.yml is uploaded with no errors. | 5.0 |
| [Assignment Meta] Video | A short video (~1.5 to 3 min) with a short write up (some bullet points explaining the video) has been provided that indicates the flows that have been implemented. This allows the teaching staff to mark and is often highly valued in a production company. Please note any areas which are still under development, or not fully implemented. Keep in mind the majority of the paths should be implemented. | 5.0 |
| Participation & Teamwork (Individual Grade) | Effectively worked as a team member and shared equitable work load during this assignment. Communication was regular and effective & acted in accordance with team principles. | 15.0 |
| Total: | 100 |
Notes
Things you’ll lose marks on
- Application
- If you do not have a login system, you will lose 50% of marks for the application system
- Application
- If you don’t provide credentials to log in and/or you don’t provide, you will be deducted all application section, design/accessibility section, etc as we cannot verify. Providing the Credentials/URL after the fact is considered 1 day late
- If you don’t have Sentry hooked up and at least 1 exception sent, you will lose 5 application marks.
- If you don’t have logging setup, you will lose 5 marks
- Test Coverage
- Thresholds:
60-65%+= 10pts55-59.999%= 8pts50-54.999%= 5pts< 50%= 0
- If your application is not uploading test coverage and does not provide a link to an example run in the final write, it will be considered to have a coverage of 0%
- Thresholds:
- Operational Excellence
- There are a lot of checkboxes (CI, Exceptions, etc). These should all be done from previous assignments, but they should still be working. That said, the value of the section is small. This means that if any of the systems don’t work, you may lose most or all of the marks for this section.
- For example, if bootstrap isn’t working on any operating system you will lose all marks in this section, or if you are missing exceptions you’d lose at least most marks in this section at the discretion of the teaching staff.
- Dynamic
- It’s ok if you seed your database with static content from an ML model or something, it’s not ok if you hard code an HTML table or something. In the former, you would substitute real data and it would “just work”, in the latter nothing has been done besides making a UI.
- General
- If you have
nparts of the app (e.g. frontend, backend, data pipeline, etc.), regardless of if they are in different repos or just different folders, each section will be worth roughly(total marks worth) / (n parts of the app)for each part of the app. - If your code is not under the DCSIL organization, it will be considered as non-existent. Unless you have explicitly received an exception from the teaching staff and provided ample credentials to access your organiation, you will receive a 0 for that part of your codebase.
- If you do not provide login credentials for the application (or an easy registration system with instructions in the GitHub Release), you will receive 0 for application section
- If your application cannot be easily run and evaluated (hosted on an accessible URL, mobile app installable, desktop app installable, etc.), it will be considered incomplete and receive a 0 on all parts that require us to run the software.
- Failing to adhere to any of the requirements, even if it’s just “record the URL in a certain spot” will result in reasonable penalties. These kind of tedious tasks are in place to help the teaching staff mark, but they’re also going to show up sometimes in companies (so get used to them haha). We appreciate your help in making these assignments more streamlined to grade.
- Some examples would be:
- a point or 2 per URL, but we will default to assuming that system/tool/whatever doesn’t exist at first and mark accordingly
- failing to include a service would be somewhere in the ballpark of 5 marks per service, but may impact other sections if that relies on it
- Some examples would be:
- If you have
- Design and Accessibility
- Default Styles: The design doesn’t need to be state of the art, super modern, and feel like it’s been designed by a star designers but it does need to look decent.
- Use a consistent colour scheme (recommend looking at a site like https://paletton.com).
- Use a framework/template like one of these, or design something that is coherent.
- If you use something like Material UI or Bootstrap, you’re using components consistently and aren’t relying on the default colours
- We want to give our users a nice experience, not confuse them. For example:
- if you use a certain colour for indicating some state… use it consistently
- if you use a component for navigation, use it consistently, don’t suddenly change what the user can expect on a page
- if you have a standard layout, stick to it
- Don’t suddenly shift a user’s expectations without really good reasons
- DO NOT use only colour to represent items in graphs. Use overlays, icons, and more. Colour is not accessible to people with colourblindness, low contrast, etc. (do not use just red and green, for example, use icons too)
Rating Scale
This scale is used for each line of the rubric above.
| Rating | Result |
|---|---|
| Outstanding, Thoughtful and thorough | 100% of pts |
| Strong, Provides some thought | 80% of pts |
| Acceptable, Simple explanation | 60% of pts |
| Insufficient, Little effort was made to give explanations | 40% of pts |
| Unacceptable, No effort was made or the section was missing | 0% of pts |